(2-1.文字の入力 2-2.表の作成 2-3.画像の挿入 2-4.別ページへのリンク 2-5.メールへのリンク)
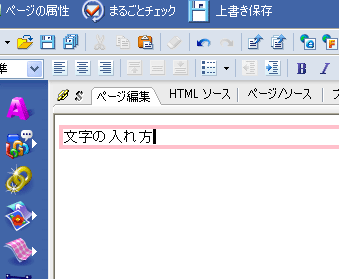
1. 白紙部分をクリックし、文字を打ち込みます。

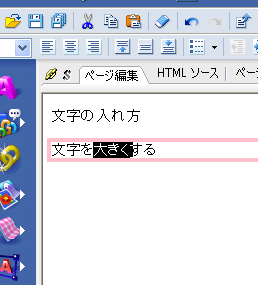
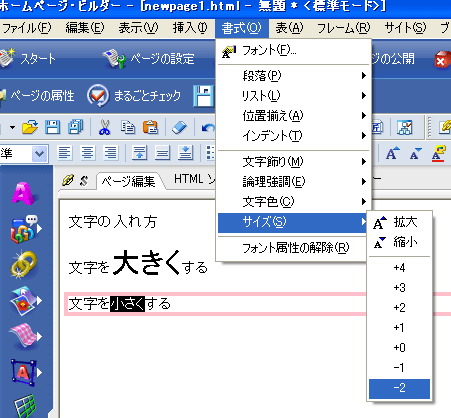
2. 次に文字を大きくします。大きくしたい部分をドラッグし、黒く反転させます。

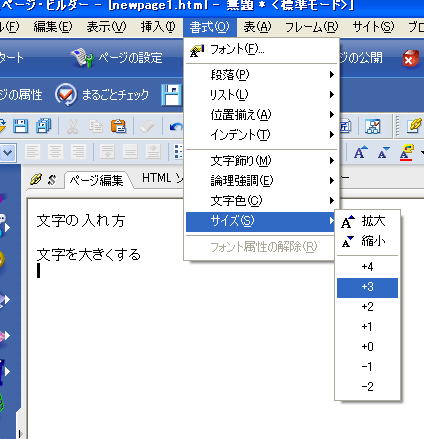
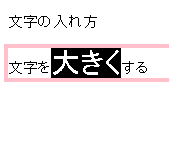
3. 書式メニューから「サイズ」⇒変えたいサイズを選びます(ここでは+3を選択します)。→文字のサイズが大きくなります。
 |
→ |
 |
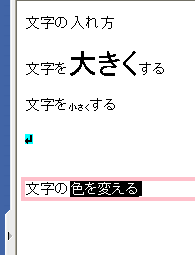
※同じ方法で文字を小さくすることもできます。

4.次に、文字の色を変えます。変えたい部分をドラッグして黒く反転させます。

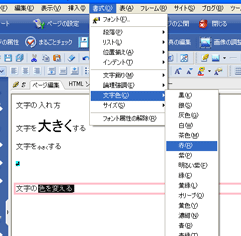
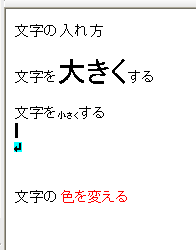
5.書式メニューから「文字色」⇒変えたい色を選びます(ここでは赤を選択します)。→文字の色が変わりました。
 |
→ |
 |
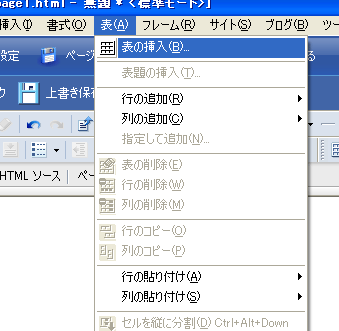
1.表メニューから「表の挿入」を選択します。

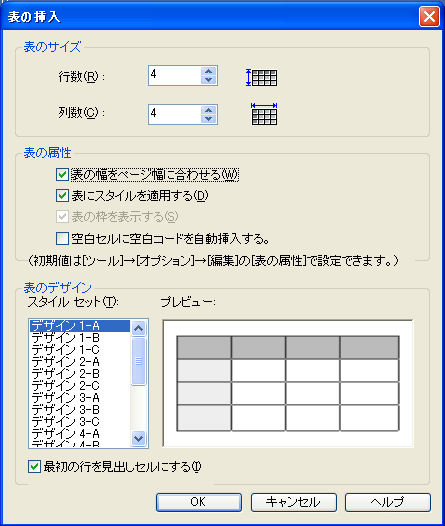
2. 入れたい表の行数、列数を入力します(ここでは4行4列にします)。

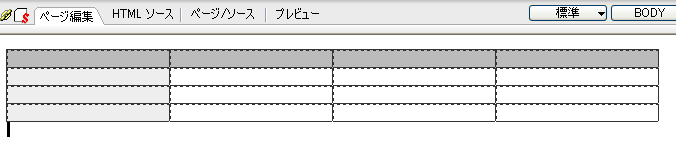
3.表が挿入されました。※ツールバーからも行列の追加、削除を行うことができます。

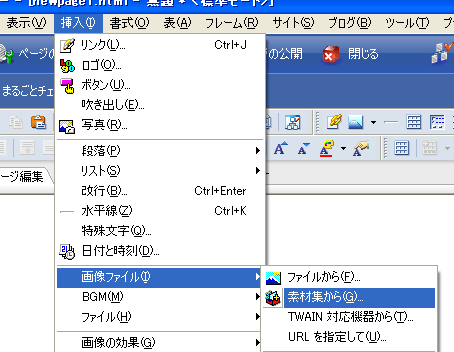
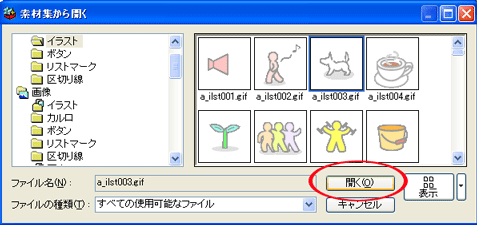
1.挿入メニューから「画像ファイル」を選択します(ここでは素材集の画像ファイルを使います)。

2.挿入したい画像を選択し、開くボタンをクリックします。

3.画像が挿入されました。

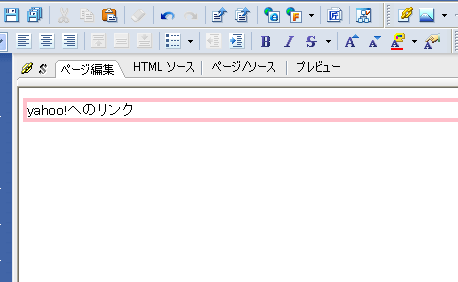
1. まず、リンクを設定するための文字を入力します。
ここでは、「YAHOO!」トップページへのリンクを設定します。

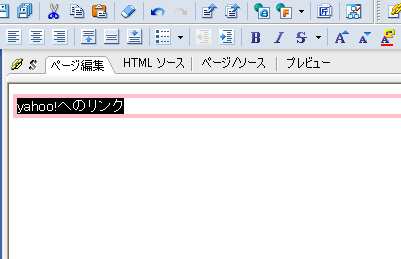
2. 入力した文字をドラッグして反転させます。

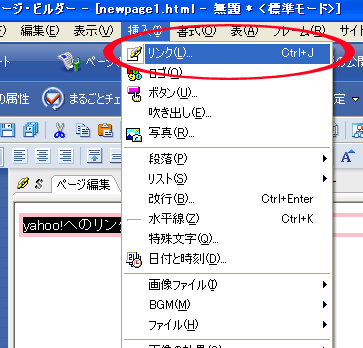
3. 「挿入」から「リンク」を選択します。

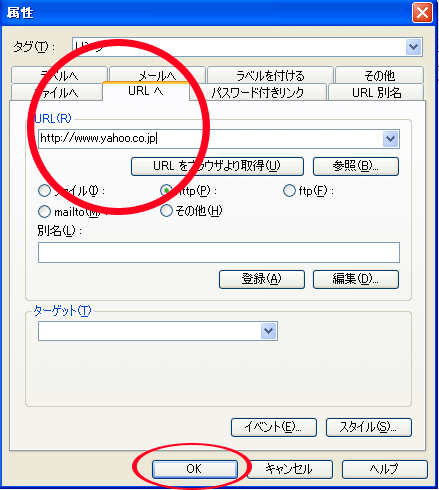
4.「URLへ」のタブを選択し、リンク先URL(ここでは「www.yahoo.co.jp」)を入力したあと、「OK」を押します。

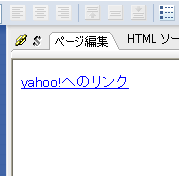
5. 文字色が変わり、下線が付いてリンクが設定されました。

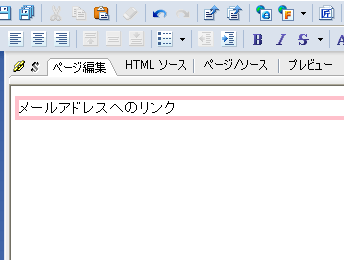
1. まず、リンクを設定するための文字を入力します。

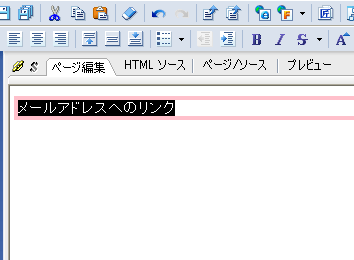
2. 入力した文字をドラッグして反転させます。

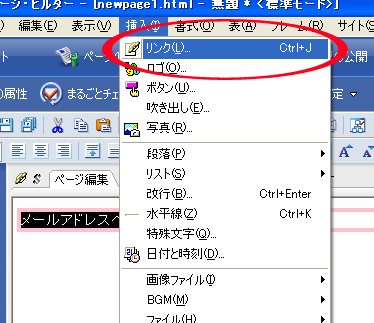
3. 「挿入」から「リンク」を選択します。

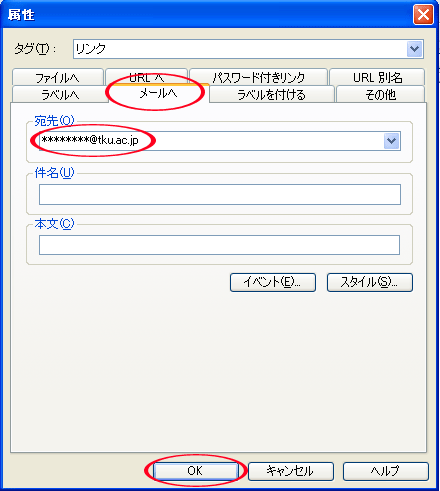
4.「メールへ」のタブを選択し、宛先(「ユーザID@tku.ac.jp」など)を入力したあと、「OK」を押します。

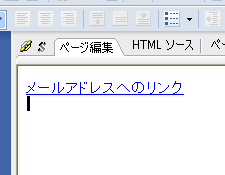
5. 文字色が変わり、下線が付いてメールリンクが設定されました。
 |