★全体のレイアウトを決める
まず作成するバナーとメニューの大きさ、位置を決めます。その際に、「ガイド」を利用すると便利です。
ガイドとはPhotoshopでの作業を補助する為の線で、ガイドが表示されていてもガイドは自体は印刷されません。
ガイドを使用するには、画面上に定規が表示されていなければならないので、まず定規を表示させます。
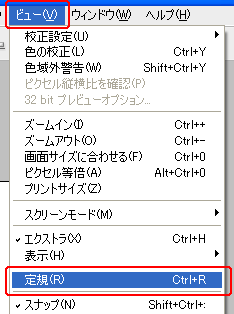
1.ビュー>定規を選択

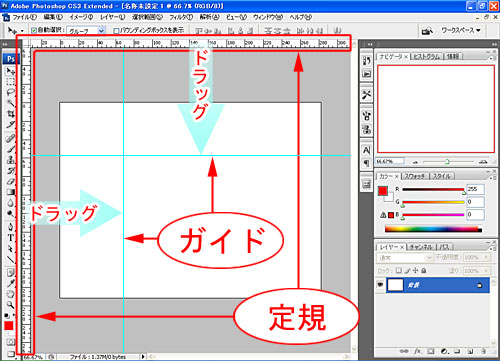
2.表示された定規目盛りの部分からドラッグするとガイドが出てきます。
・横線のガイドは上の定規からドラッグし、縦線のガイドは横の定規からドラッグします。(今回は横線のガイドのみ使用)
・不要なガイドを消す場合には、任意のガイドを定規目盛りの中へドラッグします。
・全てのガイドを隠す場合には「ビュー」から「エクストラ」のチェックを外します。
注)「ビュー」>「ガイドを消去」を選択すると、全てのガイドが消えます。

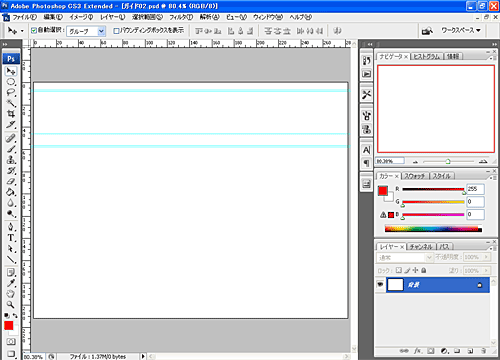
以下はガイドを配置した状態です。(最初は基本的なレイアウトだけにしておきます)

3.次にバナーの範囲をチャンネルとして保存する作業を行いますが、その前に以下の2点に
チェックが入っているか確認しておきます。
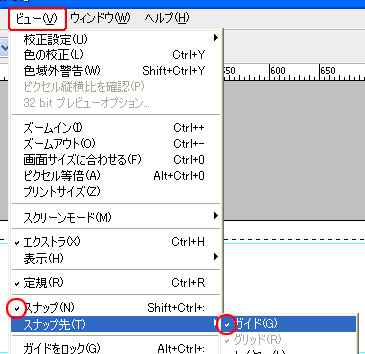
・ビュー>スナップ
・ビュー>スナップ先>ガイド
※チェックはその項目を選択することにより、チェックのON/OFFが切り替わります。

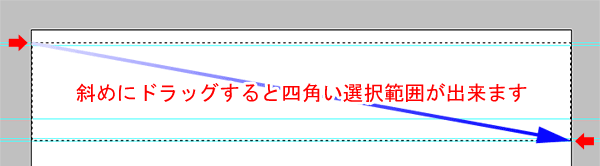
4.確認を終えたらツールパレットから を選択し、作成したガイドの一番外側のラインに沿わせた選択範囲を作成します。 を選択し、作成したガイドの一番外側のラインに沿わせた選択範囲を作成します。
・選択範囲の作成に失敗した場合は選択範囲>選択を解除

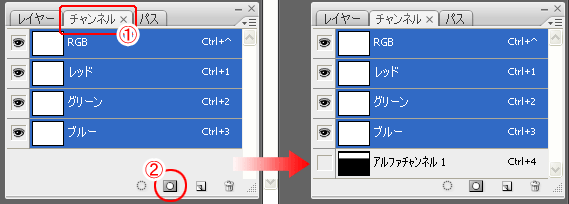
5.選択範囲ができている状態でパレットのチャンネルのタブ をクリックし、 をクリックし、 の「選択範囲をチャンネルとして保存」を の「選択範囲をチャンネルとして保存」を
クリックします。
以下の右側がアルファチャンネルが作成された状態です。(これで、いつでも保存した選択範囲を呼び出すことが出来ます)

|