東京経済大学情報システム課
-
-
東京経済大学図書館
-
 利用環境
利用環境
-
 利用方法
利用方法
-
 窓口サービス
窓口サービス
-
 情報システム課の紹介
情報システム課の紹介
-
 利用者別
利用者別
-




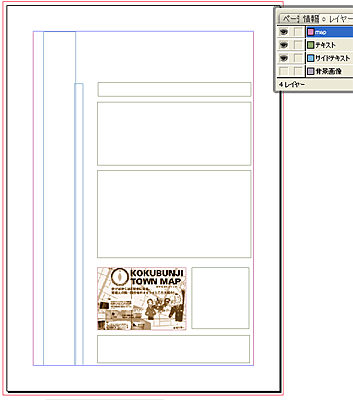
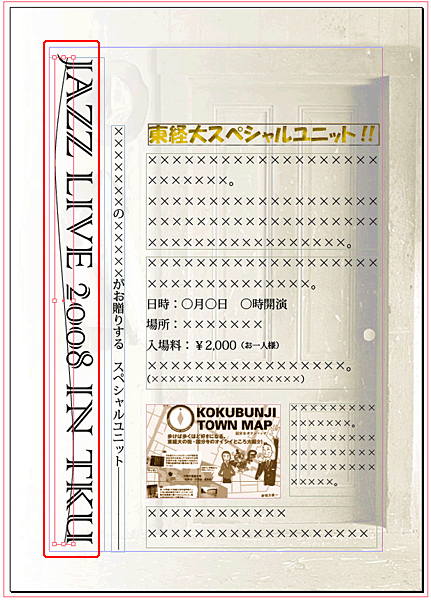
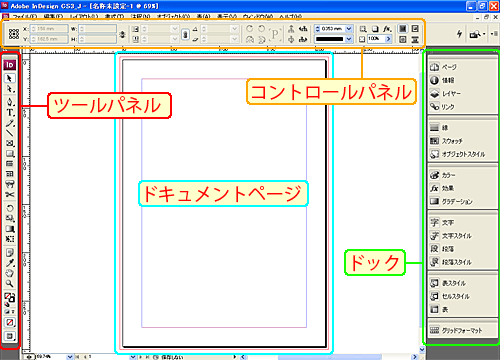
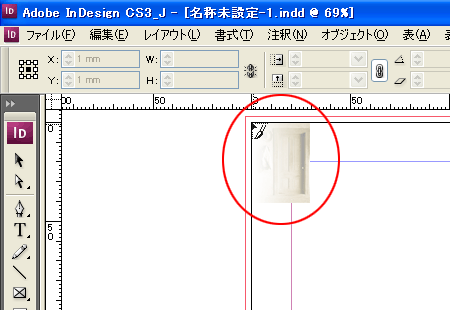
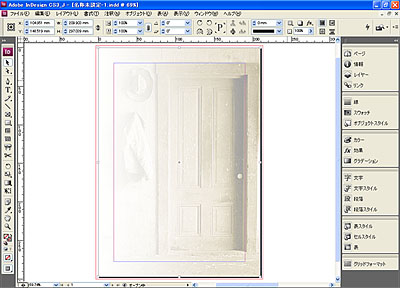
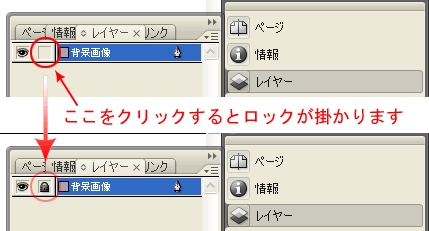
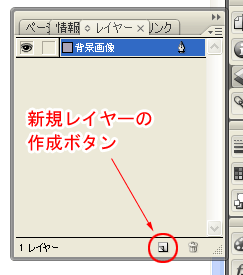
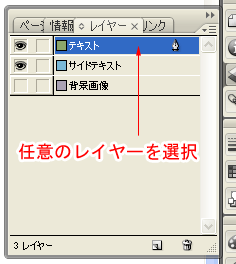
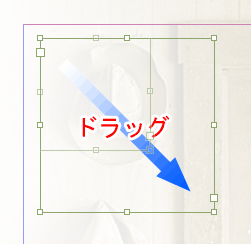
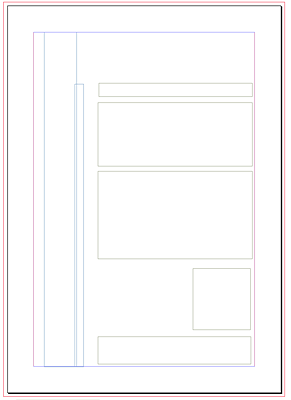
★全体のレイアウトを決める

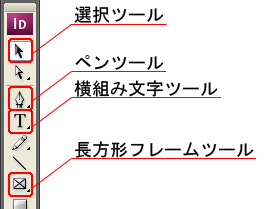
| 選択ツール | オブジェクトの選択や移動に使用するツール |
| ペンツール | パスを作成するためのツール |
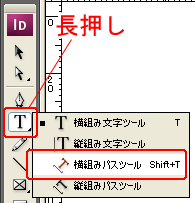
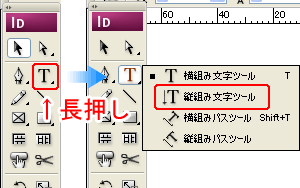
| 横組み文字ツール | 文字を配置するためのツール |
| 長方形フレームツール | 画像を配置するためのツール |













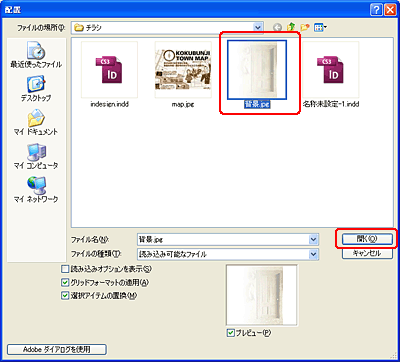
※以下は、文字の枠の配置が終了した状態です。
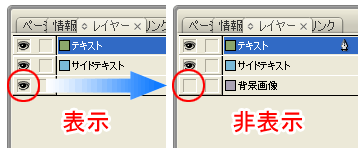
| ********** 背景画像表示 ********** | ********** 背景画像非表示 ********** |
 |
 |